Настройка rss через feedburner |
|
|---|---|
|
10 Ноября 2013 23:30 |
|
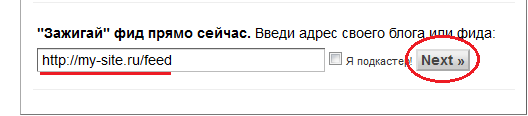
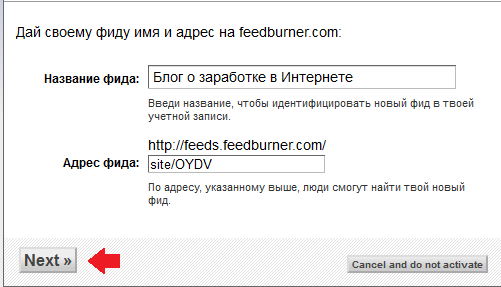
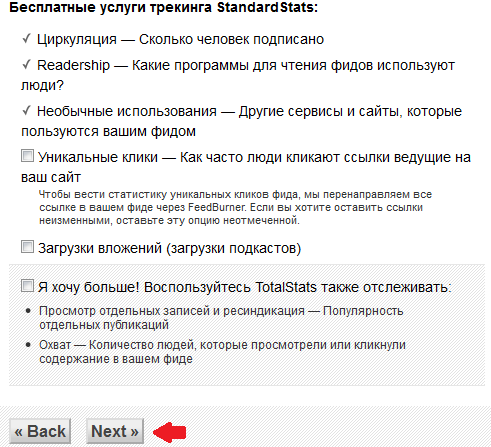
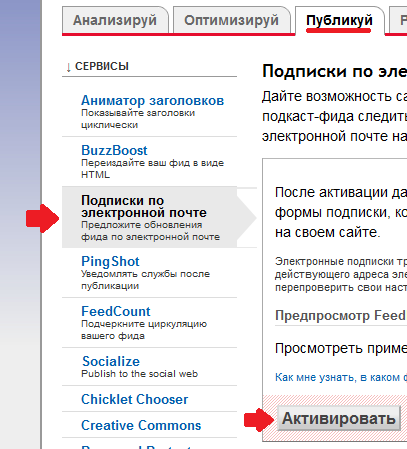
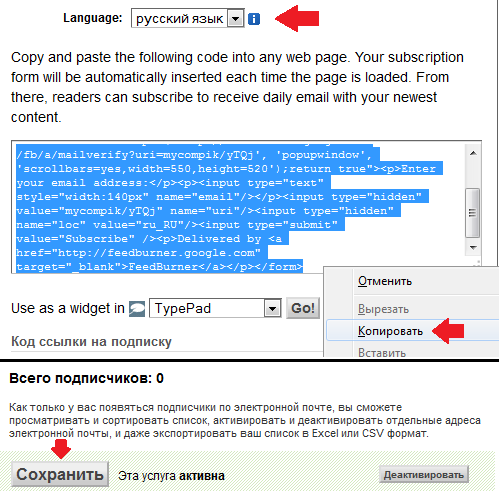
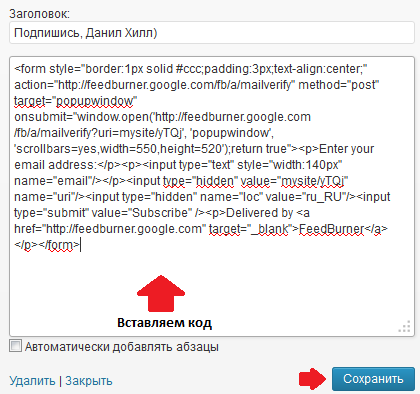
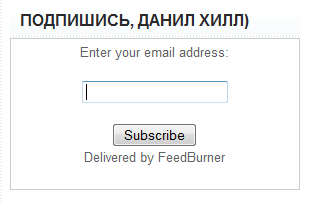
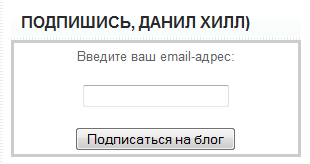
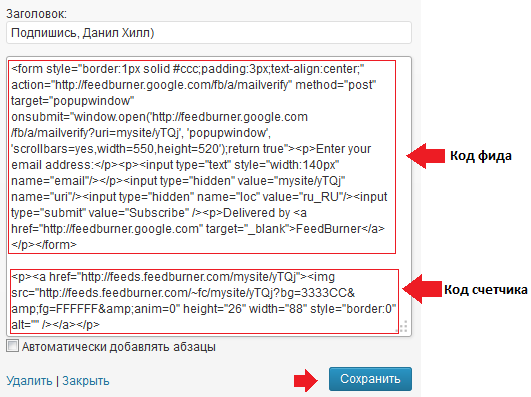
Эта тема является продолжением курса «Блог своими руками» . В дальнейшем будут выложены все темы по пунктам в соответствии c указанными темами марафона. Здравствуйте, марафоновцы! Итак, на пути второй этап «Блога своими руками». Начинается он с настройки RSS через сервис Google – feedburner. Зачем RSS на сайте?Наверняка каждый из вас хотя бы раз в жизни подписывался на какой-то интересный блог или сайт, чтобы в дальнейшем получать письма о новых статьях на сайте. Так вот, такую функцию на свой сайт обязан внедрить каждый вебмастер, в том числе и вы. Процесс RSS-потока прост: когда вы постите новую запись на своем сайте ваши подписчики получают письмо на свой Email-адрес с указанным постом и ссылкой к нему. RSS позволит вам не только формулировать свою базу подписчиков, но и в целом увеличивать посещаемость своего сайта. Регистрация в FeedburnerАвторизируем свой аккаунт Google и переходим на http://feedburner.google.com/fb/a/myfeeds . На сайте в предлагаемой нам форме вводим адрес фида своего блога, который выглядит следующим образом: http://ваш-сайт.ru/feed. Вводим адрес в строку и нажимаем «Next»:  Далее нам необходимо дать своему фиду имя и адрес на сервисе feedburner. Я, к примеру, введу название «блог о заработке в Интернете»:  В открывшемся окне жмем «Next». Здесь мы не используем предлагаемые плюшки и снова жмем «Next»:  На этом фид создан. Установка Feedburner на сайтТеперь нам необходимо установить на свой блог подписку по Email-адресу. Переходим во вкладку «Публикуй» и кликаем на «Подписка по электронной почте». В открывшемся окне активируем подписку:  Здесь выбираем русский язык и копируем код для активации подписки. Скопировав Html-код жмем «Сохранить»:  После этого топаем в админку нашего блога. Переходим во вкладку «Внешний вид» - «Виджеты» . Ищем виджет «Текст» и перетаскиваем его в боковую колонку, чтобы активировать сам виджет. Вводим заголовок нашего виджета (обычно это «подписка» или «подпишись», но я напишу «подпишись, Данил Хилл»=)» и вставляем скопированный Html-код в форму. Сохраняем:  Переходим на сайт и видим, что форма для подписки на английском:  Не беда, исправим. Берем наш код: <form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=mysite/yTQj', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="mysite/yTQj" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form> И разбираем его по полочкам.
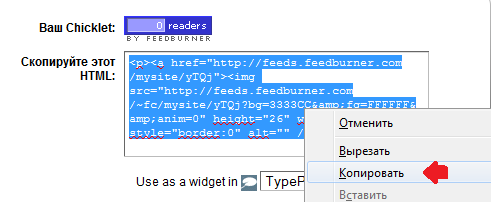
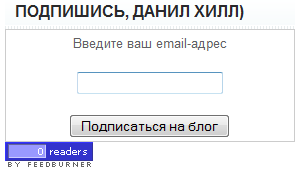
Подкорректировав Html-код нашего фида получаем: <form style="border:3px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=mysite/yTQj', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Введите ваш email-адрес:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="mysite/yTQj" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Подписаться на блог" /></form> Убираем старый код в виджете текста, вставляем новый и сохраняем. В результате получаем картину получше:  Установка счетчика подписчиковПолдела сделано. Подписку мы установили и теперь необходимо создать счетчик подписчиков, чтобы сразу видеть их количество у себя на сайте. Снова переходим на сайт feedburner, кликаем по вкладке «Оптимизируй» , а затем на «FeedCount» . После этого немного шаманим со стилем счетчика подписчиков и нажимаем «Активировать»:  Подтвердив активацию, мы копируем код кнопки подписчиков:  Дальше возвращаемся к виджету, где ранее устанавливали код фида и добавляем код счетчика (не забываем сохранить):  Конечно, вы можете добавить другой виджет текста, подписав его как, к примеру, «Подписались» и вставив в него код счетчика. Но я предпочел, чтобы код фида и счетчика были воедино. Проделав все махинации, мы получаем вполне хороший результат:  Вот таким нехитрым и легким способом можно создать подписку на свой блог . Теперь вы всегда сможете следить за количеством подписчиков, рост которых поможет вашему сайту или блогу значительно прибывать в посещаемости.) До следующих уроков:) На главную курса Блог своими руками |
|
Последние сообщения:
-
Работа в Польше от выбора вакансии до ус
 Спасибо всем за советы, ребята! Уже заглянул в тел
Спасибо всем за советы, ребята! Уже заглянул в тел -
Что включает профессиональное создание и
 This post highlights the importance of a strong di
This post highlights the importance of a strong di -
Арбитраж вмзоны
 Students in Hong Kong face high academic pressure
Students in Hong Kong face high academic pressure -
11 дней вывод не приходит
 And this site won't arrive, it's 100% dead
And this site won't arrive, it's 100% dead -
1024 GB FREE cloud storage
 If you need cloud storage, I recommend . Why? Wel
If you need cloud storage, I recommend . Why? Wel